Mungkin kita selama ini sering sekali mendengar sebutan Grafik, tapi tahukah anda apa itu grafik?? Saya akan coba mengulasnya.
Seperti yang kita tahu dan kita pelajari semasa sekolah misalkan saja dalam pelajaran seni rupa pasti kita pernah membuat suatu gambar. Dalam membuat suatu gambar itu terdapat beberapa unsur yaitu seperti titik, garis, warna, bentuk dan lain lain. Orang yang akan melihat gambar kita baru akan mengetahui gambar apa yang kita buat setelah kita menyatukan semua unsur itu. Orang lain tidak akan bisa melihat gambar kita jika kita hanya memberikan titik saja, garis saja ataupun warna saja. Tapi kita harus menyatukan titik-titik dengan sebuah garis dan setelah terlihat bentuknya barulah kita mempertegas bentuk itu dengan sebuah warna dan dengan demikian orang lain akan tahu gambar apa yang kita buat.
Selain pelajaran seni rupa contoh mudahnya saja seperti pelajaran matematika pasti kalian pernah mempelajari mean, median, modus. Kita akan menggunakan grafik untuk dapat mengetahui rata-rata , nilai tengah dan nilai yang paling sering muncul pada sebuah data terlebih lagi jika data tersebut merupakan data kumulatif.
Selain senirupa, matematika ada juga komputer. Dimana didalam komputer juga terdapat grafik dan bentuknya sangat beraneka ragam seperti column, pie, bar dan lain-lain. Dan itu sangat memudahkan sekali untuk membuat sebuah presentasi atau laporan. Misalnya saja laporan keuangan, laporan untung dan rugi, laporan pemasukan dan pengeluaran. Orang akan lebih mengerti jika kita menyajikannya dengan bentuk grafik dibandingkan dengan menggunakan tulisan itu akan membutuhkan bnyak waktu untuk membaca dan memahaminnya. Dengan grafik kita akan langsung mengetahui hasil dari data yang ingin kita ketahui.
Dalam bidang kedokteran terdapat pula grafik misalnya saja alat pengukur detak jantung disitu terdapat pula grafik sehingga kita bisa mengetahui keadaan jantung pasien. Catatan kesehatan pasien juga merupakan grafik setiap hari suster mencatat kondisi pasien sehingga dokter bisa mengetahui kemajuan atau kemunduran kesehatan pasien.
Grafik itu sangat luas sekali makna dan cakupannya dalam segala bidang kita dapat menemukan grafik. Jadi grafik itu adalah segala sesuatu yang akan menghasilkan suatu informasi jika digabungkan dengan hal lain seperti kata-kata, tulisan, garis-garis, gambar-gambar dan lain-lain dan menghasilkan suatu informasi itulah grafik. Grafik itu sendiri biasanya berupa visual atau gambar yang akan memudahkan kita mengetahui suatu informasi.
Apa itu Vektor dan Bitmap?
Setelah kita membahas mengenai grafik pada tulisan diatas. Sekarang kita akan membahas vektor dan bitmap dimana vektor dan bitmap merupakan gambar grafis yang diproses menggunakan komputer atau proses pengaplikasian grafik.
Jika kita mendengar sebutan vektor mungkin kita akan terbayang pelajaran fisika. Itu tidak salah karena dalam pelajaran fisika kita memang mempelajari bab tentang vektor dimana dalam fisika pengertian vektor itu sendiri adalah besaran yang mempunyai besar dan arah yang biasanya disimbolkan dengan garis.
Tapi yang akan kita bahas sekarang adalah vektor dalam ilmu komputer dimana prosesnya dilakukan didalam komputer. Tetapi pada dasarnya vektor dalam ilmu komputer sama saja dengan ilmu fisika yaitu berupa garis hanya proses pengerjaan dan kegunaannya saja yang berbeda.
Dalam ilmu fisika pengerjaannya dilakukan dengan perhitungan matematika dan dapat dilakukan pada media apa saja sesuai kebutuhan. Sedangkan dalam ilmu komputer pengerjaannya kita tidak perlu mahir perhitungan matematika kita hanya butuh media dan tahu apa yang akan kita buat. Contoh media untuk membuat gambar vektor itu sendiri yaitu coreldraw, adobe illustrator dll.
Jadi gambar vektor adalah sekumpulan garis yang membentuk suatu objek gambar atau bentuk atau sekumpulan objek yang membentuk garis dan bentuk tertentu yang dapat didefinisikan secara matematis. Gambar vektor tidak akan pecah jika kita zoom atau perbesar. Biasanya gambar vektor adalah peta , logo dimana penggunaan ukurannya tidak tentu sesuai permintaan.
Selain vektor proses pengaplikasian grafik adalah bitmap. Berbeda dengan vektor yang berupa garis sesuai namanya bitmap, bitmap itu berupa bit bit yang berkumpul menjadi satu membentuk sebuah gambar. Bukan hanya pengertiannya saja yang berbeda dengan vektor, tetapi hasil pembesarannya berbeda pula jika gambar vektor dilakukan pembesaran atau dizoom gambarnya tidak pecah tetapi kalau gambar bitmap jika diperbesar gambarnya akan pecah. Media untuk membuat gambar bitmap itu photoshop, paint dan lain-lain.
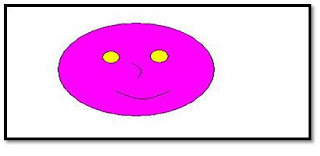
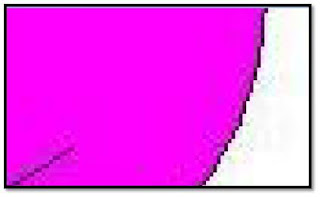
berikut adalah contoh gambar bitmap :
Sebelum pembesaran

Setelah pembesaran

Sumber : http://bahtiar2385.wordpress.com/2009/07/03/perbedaan-data-bitmap-danvektor
http://www.midas-solusi.com/knowledge-space,id,detail,49,bitmap-vs-vektor
http://www.slideshare.net/artventure/teknologi-pendidikan-teknologi-pendidikan-1


