Pada postingan kali ini
saya diminta untuk mengomentari seputar matakuliah DPG. Mulai dari mana ya??
Okeh kalau gitu saya mulai dengan materi dari matakuliah DPG. DPG adalah mata
kuliah softskill, materi dari matakuliah DPG ini banyak, lengkap dan
bermacam-macam modelnya meliputi Grafik,Vektor, konversi grafik dan vektor, ada
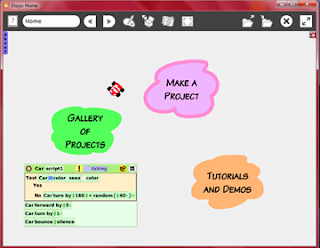
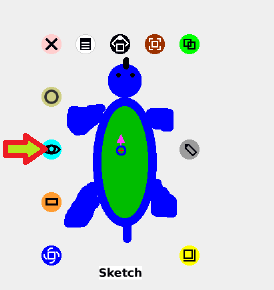
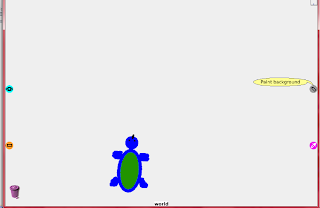
juga DPG untuk kebudayaan dan interaksi manusia dengan komputer, ada blender
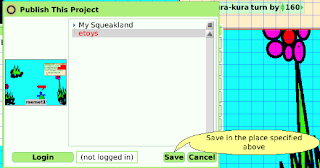
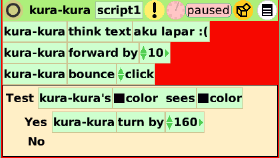
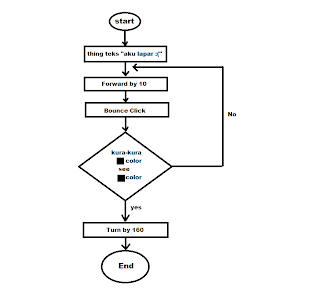
dan E-Toys juga dan yang terakhir adalah Visual Design Communication. Semua
materi yang diberikan sesuai dengan SAP walaupun DPG ini hanya 1 SKS tapi
materinya banyak dan sangat menambah wawasan sekali seperti E-Toys dan Blender
dua materi itu saya belum penah mendengarnya apalagi menggunakannya tapi karena
mata kuliah ini mempelajarinya maka saya menjadi tahu, karena sudah diajarkan
dan di beri tugas oleh pak Andreas (dosen DPG) maka pada saat saya praktikum
mata kuliah Grafkom saya sudah bisa menggunakan blender dan tidak bingung lagi
karena sudah tahu dasarnya. Pada setiap pertemuan kita selalu diberi tugas
sesuai materi yang diajarkan dan selalu diberi deadline pengumpulanya dan
mengenai tugas dan deadline waktunya tidak ada masalah saya masih bisa untuk
mengikutinya.
Setelah membahas mengenai
materi lanjut ke metode pembelajaran dan penilaian pak Andeas. Untuk mata
kuliah ini kami selalu selesai lebih awal karena pada saat dikelas pak Andreas
hanya memberi tugas dan menerangkan sedikit materi tentang tugas yang akan
dibuat. Walaupun hanya sebentar dan singkat tapi saya tidak susah untuk
memahaminya karena pak Andreas sangat tetap pada sasaran saat menjelaskan dan
saya juga jadi bertambah pengetahuannya hanya saja pada materi blender dan
e-toys menurut saya kurang materinya karena tidak memberikan contoh pembuatannya
sedangkan itu adalah hal baru buat saya, tapi ada baiknya juga sih saya jadi
bisa mandiri.
Nah , masuk pada sistem
penilaian pak Andreas jujur ini mata kuliah yang membuat saya selalu panik
karena pak Andreas hanya memberikan nilai A,B dan E. Kita akan mendapat nilai A
jika tugas kita bagus dan bukan hasil plagiat, kita akan dapat nilai B jika
tugas kita biasa tapi bukan hasil plagiat, dan kita akan mendapat nilai E jika
tugas kita hasil plagiat walaupun tugas kita bagus. Jujur tugas saya ada
beberapa yang sedikit mengutip tapi sudah saya revisi ulang karena waktu itu
pak Andreas pernah bilang kalau kita merasa tugas kita mengutip atau mengcopy
dan tidak ingin mendapat nilai E maka kirim ulang tugasnya dan walaupun saya
tidak banyak mengcopy tapi saya takut mendapat nilai E maka saya kirim ulang
revisinya ya mudah-mudahan saja itu bukan merupakan plagiat menurut pak Andreas
karena pak Andreas memiliki kriteria mengapa itu disebut plagiat.
Maaf ya pak sebelumnya,
pak Andreas sedikit kurang konsisten yang pertama waktu itu bapak pernah bilang
kalau bapak tidak suka jika tugasnya langsung to the point tapi disuatu hari
bapak pernah mengatakan hal yang berbeda bahwa bapak suka jika tugasnya
langsung pada permasalahan. Yang kedua bapak pernah bilang kalau kita merasa
tugas kita itu banyak mengcopy dari sumber maka kirim ulang tugasnya agar tidak
dapat E , tetapi pada hari yang berbeda bapak bilang kalau bapak tidak akan
mentolerir plagiat dan langsung dapat E. Mudah-mudahan saja bapak inget dengan
itu semua ya pak serem juga soalnya pak kalau dapet E maaf ya pak sebelumnya.
Ya itulah komentar saya
seputar mata kuliah Desain Pemodelan Grafik maaf ya pak sebelumnya
mudah-mudahan saya tidak dapat E ya pak dan tidak bertemu dengan bapak dengan
mata kuliah yang sama. Ammiiiiinnnn J